浏览器缓存机制
HTTP缓存机制 是浏览器缓存机制的基础。
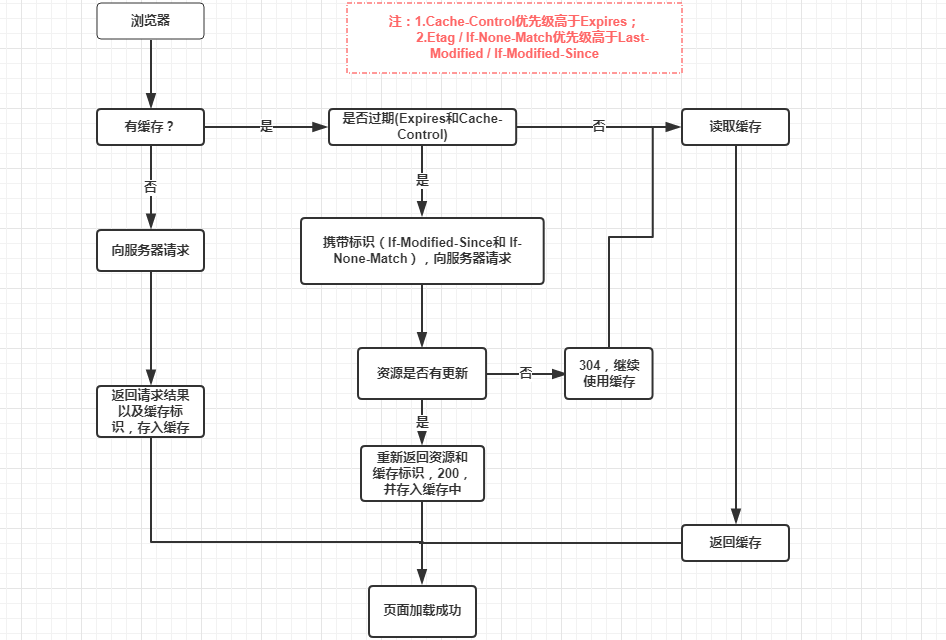
浏览器缓存的过程
强制缓存优先于协商缓存进行,若强制缓存(Expires 和 Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since 和 Etag / If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回304,继续使用缓存,主要过程如下:
强制重新验证
no-cache通过在响应中添加
Cache-Control: no-cache以及Last-Modified和ETag——如下所示——如果请求的资源已更新,客户端将收到200 OK响应,否则,如果请求的资源尚未更新,则会收到304 Not Modified响应。max-age=0和must-revalidate的组合与no-cache具有相同的含义。1
Cache-Control: max-age=0, must-revalidatemax-age=0意味着响应立即过时,而must-revalidate意味着一旦过时就不得在没有重新验证的情况下重用它——因此,结合起来,语义似乎与no-cache相同。
不使用缓存
no-cache 指令不会阻止响应的存储,而是阻止在没有重新验证的情况下重用响应。
如果你不希望将响应存储在任何缓存中,请使用 no-store。
1
Cache-Control: no-store
不建议随意授予 no-store,因为你失去了 HTTP 和浏览器所拥有的许多优势,包括浏览器的后退/前进缓存。
常见的缓存模式
如果服务实现了 cookie 或其他登录方式,并且内容是为每个用户个性化的,那么也必须提供 private,以防止与其他用户共享:
1
Cache-Control: no-cache, private
参考
- 彻底理解浏览器的缓存机制
[HTTP 缓存 - HTTP MDN](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Caching)
This post is licensed under CC BY 4.0 by the author.